Angular with Bootstrap

Install Bootstrap
01.using command
line (using Ng-Bootstrap)
In this post we
going to add bootstrap for our angular project . Let’s do step by
step….
Step 1.
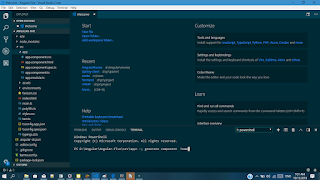
Open your project in
visual studio code and open terminal. ( either open cmd and go
project directory).
(if you haven't
project create a project using Angular CLI)
Step 2.
Ng-Bootstrap
is available as a NPM package, so the installation can be done by
using the following command in the project directory:
npm
install --save @ng-bootstrap/ng-bootstrap
ex: c:\Users\..\[your project name]> npm install –save
@ng-bootstrap/ngbootstrap .
Step
3.
Go
to app.module.ts and import NgbModule
from
the package @ng-bootstrap/ng-bootstrap.
import
{NgbModule} from '@ng-bootstrap/ng-bootstrap';.
Step
4.
Imports
array of the
@Ngmodule
decorator.
@NgModule({
declarations: [AppComponent, ...],
imports: [NgbModule, ...],
bootstrap: [AppComponent]
})
export class AppModule {
}
declarations: [AppComponent, ...],
imports: [NgbModule, ...],
bootstrap: [AppComponent]
})
export class AppModule {
}
Step
5.
Let’s
go bootstrap site , use html template what do you want,
click
link
02.using Bootstrap from CDN (Content Delivery Network)
Step
1.
go
to bootstrap site.
Step
2.
Copy
css stylesheet link and open index.html file in your project.
Paste
the stylesheet link into before all other stylesheets.
Step
3.
Copy
js script file and paste end of pages, before
.
Step
4.
Now
you can use bootstrap component in your angular project.
Open home.component.html in your angular-five project.
Paste
below code phase.
Open
home.component.ts and set variable name =”Bootstrap works !.”.
Run
project.